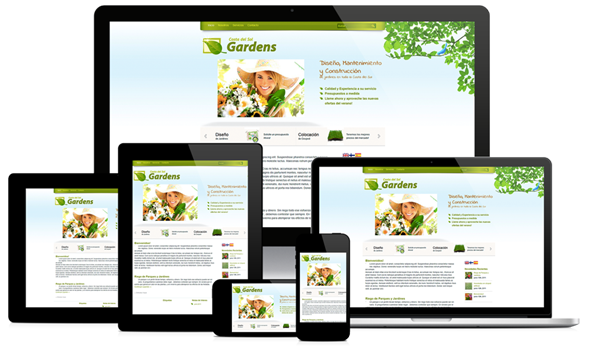
Создание сайтов с адаптивным дизайном

Как сделать лучший адаптивный веб-дизайн – полное руководство
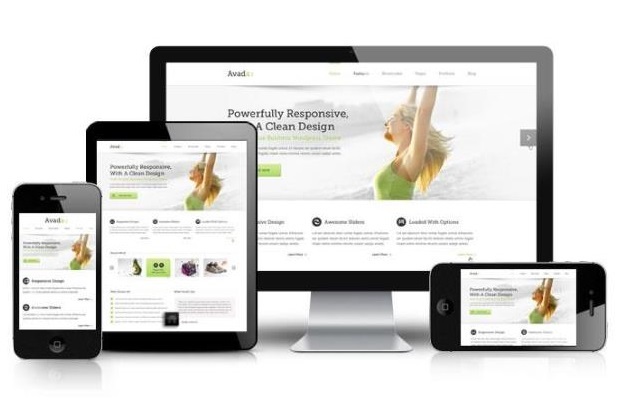
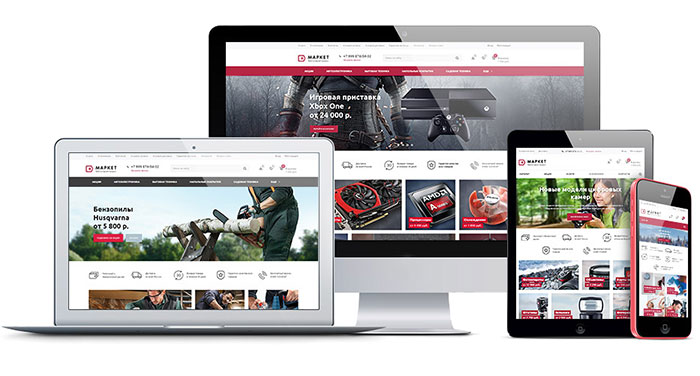
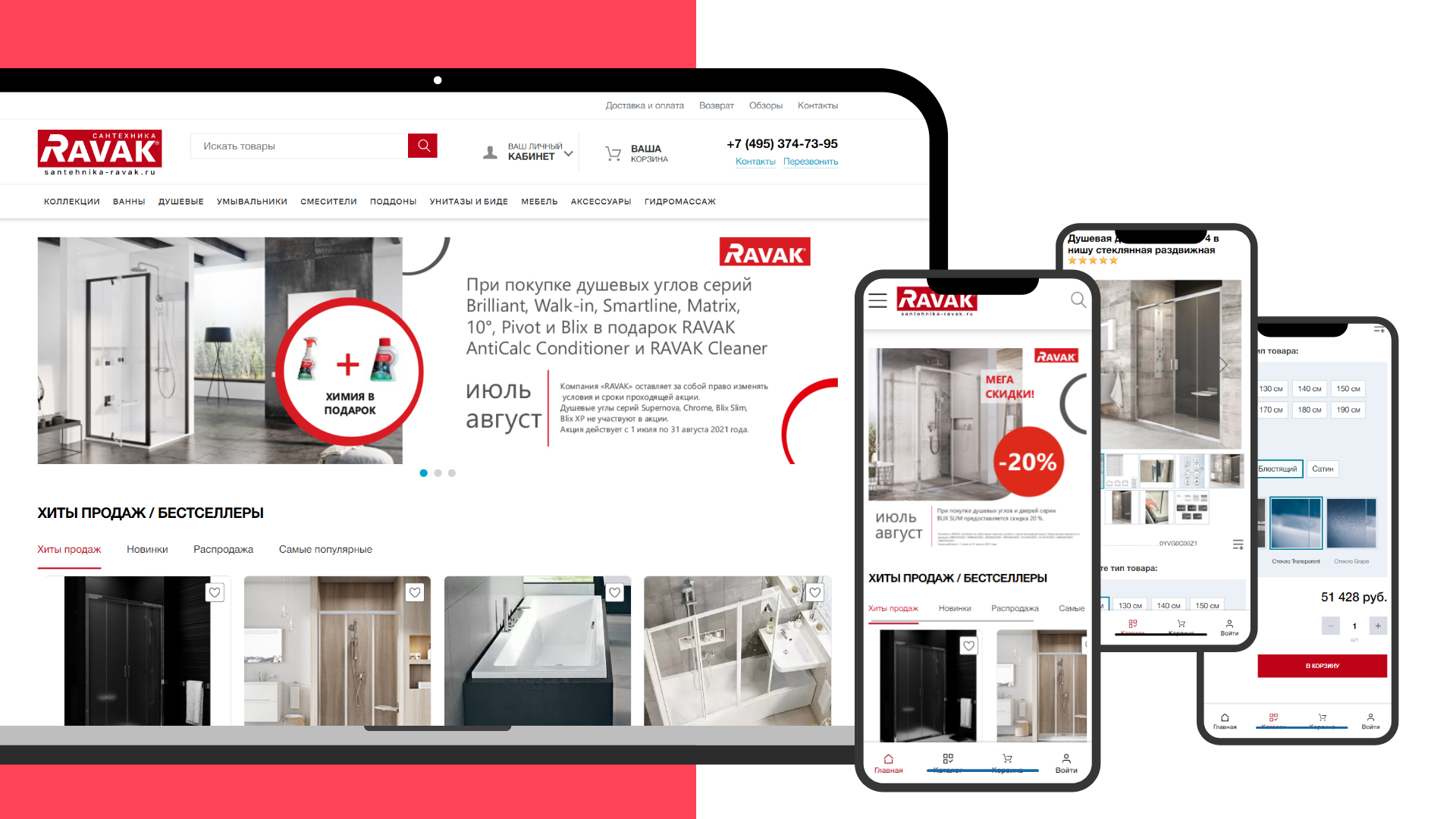
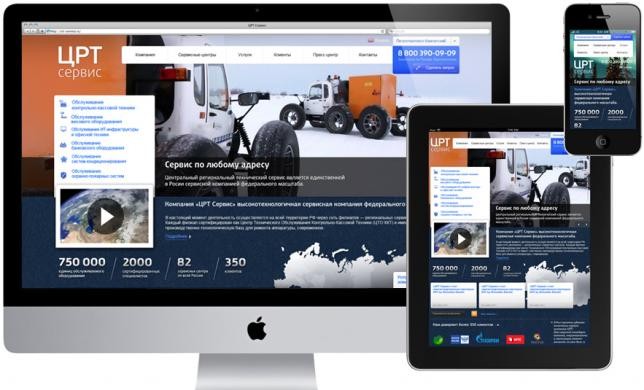
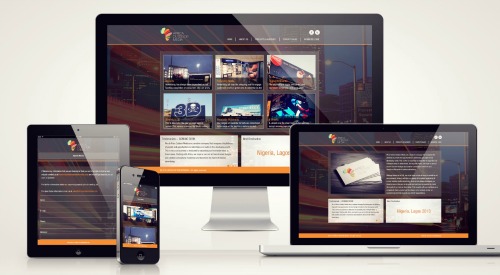
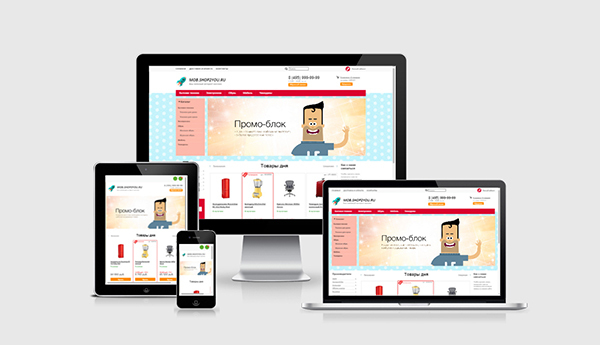
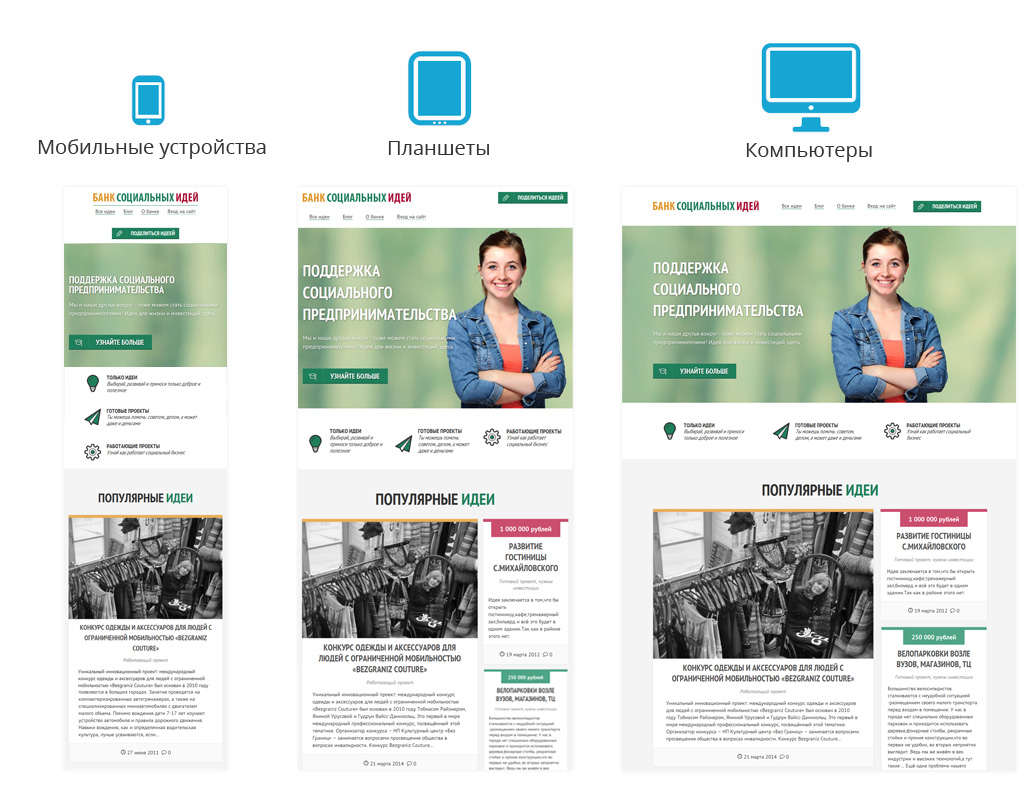
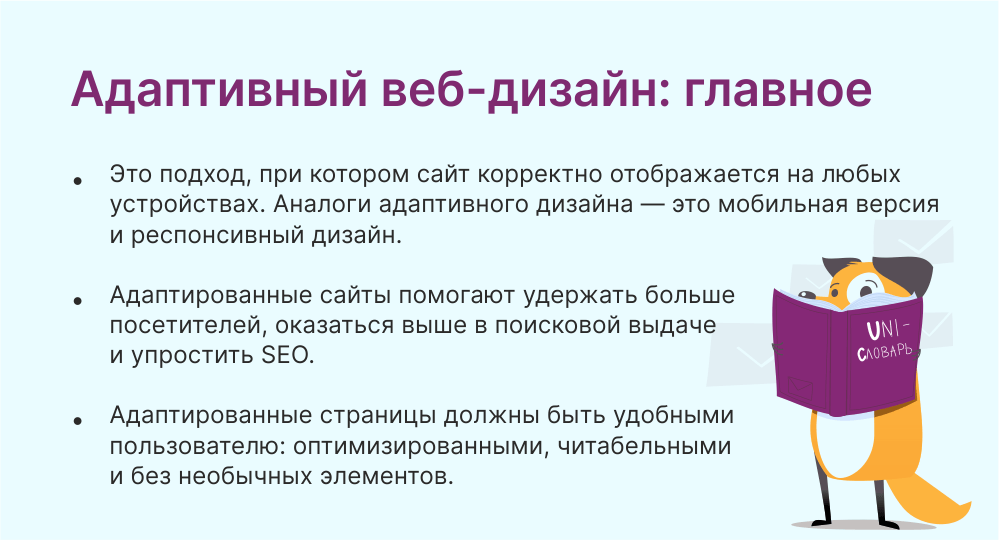
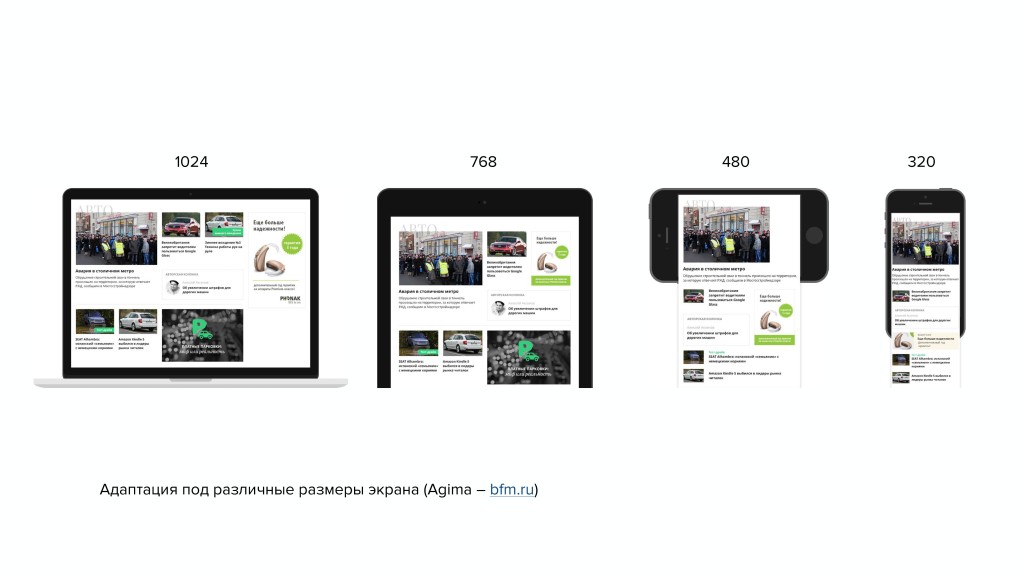
В эпоху цифровых технологий способ нашего взаимодействия с веб-сайтами радикально изменился, и все это благодаря адаптивному веб-дизайну. Этот революционный подход гарантирует, что веб-сайты будут выглядеть и функционировать без проблем на всех устройствах, будь то смартфоны, планшеты или настольные компьютеры. В этой статье я погружаюсь в мир адаптивного дизайна, сравниваю его с адаптивным дизайном и обсуждаю строительные блоки адаптивной веб-разработки. Я также даю практические советы о том, как обеспечить правильное отображение вашего веб-сайта во всех веб-браузерах. Если вы веб-разработчик или кто-то, кто интересуется этой областью, это руководство обязательно к прочтению. Погрузитесь и узнайте, как сделать ваши сайты более удобными и доступными!












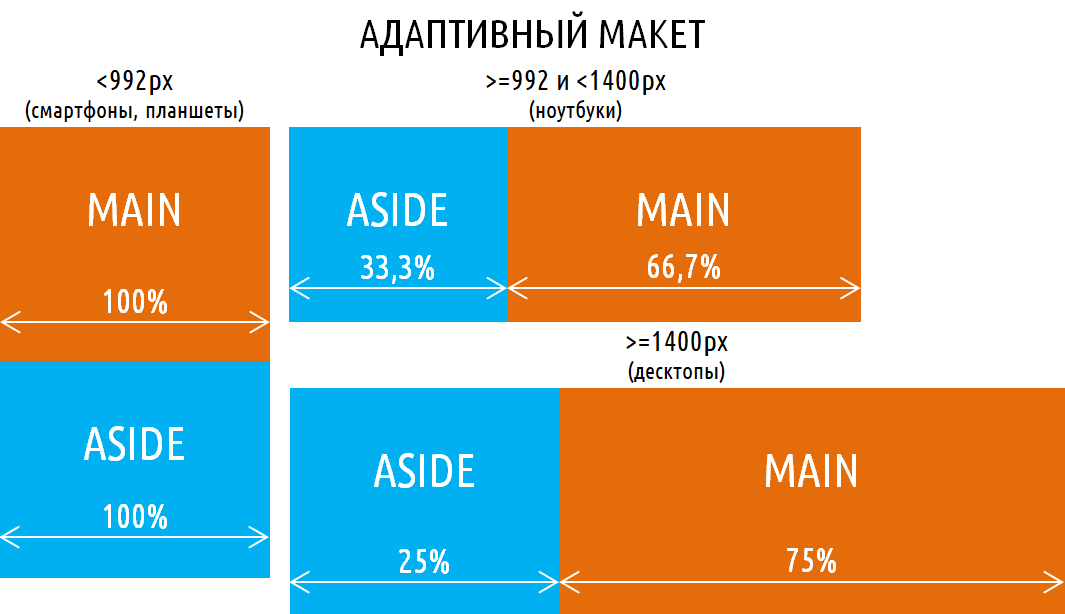
Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы. И сразу же об актуальности: сегодня он считается одним из весьма явных и даже ключевых показателей качества и современности корпоративного или частного web-ресурса во Всемирной Сети. Причем его разработка — это все еще сравнительно новое направление, и для него весьма характерны частые изменения различных мелочей. Но зато он ориентирован на перспективу — не только на те гаджеты, которыми мы пользуемся прямо сейчас, но и на те, что будем юзать лет через 5.












Please correct e-mail address. Please correct phone number. Please enter letter, number or punctuation symbols. Заказать звонок. Заказать обратный звонок. Оставьте ваш номер телефона, и мы вам перезвоним в ближайшее время.

.png)







Похожие статьи
- Декор для майнкрафт картинки - Клилк лучшее приложение для создания мультиков
- Строим из бытовок дом своими руками - Дача и Дом - сайт о строительстве домов своими руками
- Дизайн сайта кухни - Дизайн кухни - Главная
- Обувь для пупса своими руками выкройки - Мастер-класс по созданию выкройки обуви для куклы. - Ярмарк